在Unity 2018中新增了Shader Graph着色器视图的工具,它可以让开发者可视化构建着色器。今天我们将介绍最新Unity2018.2中,Shader Graph着色器视图新功能以及示例项目。
Shader Graph着色器视图新功能
Unity 2018.2中Shader Graph着色器视图新增功能包括:
高清晰渲染管线(HDRP)支持
顶点位置
属性引用名称
视图的可编辑通道
新节点:Gradient、Texture 2D Array和Texture 3D等。
获取示例项目
让我们深入研究示例项目,了解如何使用ShaderGraph着色器视图创建由枝叶组成的场景。

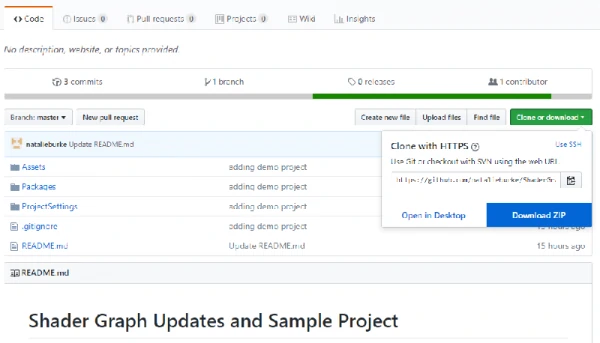
请访问GitHub下载示例项目。如果你对GitHub还不熟悉,请按照下图所示下载项目的ZIP压缩包。
https://github.com/natalieburke/ShaderGraph-FeatureDemo-2018-2

与模板项目一样,该项目带有Readme自述文件,可以用来快速参阅我们所使用工具文档。
该项目附带用于制作漂亮树叶的示例视图和环境着色器,还可演示在二种渲染管线之间切换的技术。在自述文件的检视窗口中,你可以找到在轻量级和高清晰渲染管线之间切换的按钮。这个按钮主要用于让开发者制作资源并测试管线之间的兼容性,对于正式制作,我们建议只使用其中一个渲染管线。
请在Assets > Scenes文件夹中查找示例场景并开始使用。下面部分将介绍示例项目中的一些视图。
标准Shader Graph着色器视图
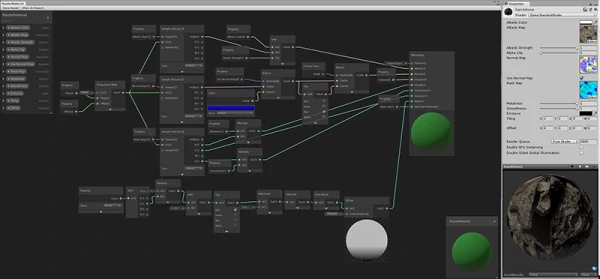
现在你可以使用Shader Graph着色器视图制作自定义的着色器。你可以在演示项目的Assets/Shaders/文件夹中找到我们的示例视图。

我们的视图属性几乎和标准表面着色器上的选项一样。视图遵循HDRP遮罩贴图的格式,你可以自定义它以满足项目需求。
该项目的标准着色器带有一些独特的特性,包括:
Master Node设置中,启用了双面渲染
全新的Is Front-Face 节点可以翻转背面法线
在Alpha通道有基于世界位置的抖动遮罩
简单植被视图
你可以在项目中找到一个简单的植被着色器视图。该视图是一个带有简单顶点动画的标准着色器。它制作出简单的来回摆动效果,为了营造多样化效果还添加了一些乱流特效。
![[转载]Shader Graph着色器视图示例项目介绍插图3 [转载]Shader Graph着色器视图示例项目介绍插图3](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/04.webp)
我们使用顶点颜色控制动画。对于基础动画,我们使用一个简单的黑色到红色的渐变,因此只有叶子末端才会生成动画,而枝干会根植于地面。更复杂的动画将需要更复杂的颜色。
![[转载]Shader Graph着色器视图示例项目介绍插图4 [转载]Shader Graph着色器视图示例项目介绍插图4](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/05.webp)
漂亮枝叶的动画基础是波形图。该视图使用了一个正弦波形图,带有时间输入和重新映射值从而使它看起来更吸引人。黑线代表基本的正弦波形,红线代表重新映射的正弦波形。
![[转载]Shader Graph着色器视图示例项目介绍插图5 [转载]Shader Graph着色器视图示例项目介绍插图5](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/06.webp)
![[转载]Shader Graph着色器视图示例项目介绍插图6 [转载]Shader Graph着色器视图示例项目介绍插图6](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/07.webp)
乱流波形是个基础正弦波形的修改版。该波形改变的是波速而不是振幅。这样能得到随机抖动值,用于在基础波形上创建一些小型振动曲线。我们还添加了一条蓝线来展示标准正弦波形和乱流波形的不同。
![[转载]Shader Graph着色器视图示例项目介绍插图7 [转载]Shader Graph着色器视图示例项目介绍插图7](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/08.webp)
![[转载]Shader Graph着色器视图示例项目介绍插图8 [转载]Shader Graph着色器视图示例项目介绍插图8](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/09.webp)
我们将二条波形相加后乘以所需的顶点颜色,也是我们在植物上看到的红色。然后,我们将波形添加到对象的位置,创建顶点偏移。虽然我们只在X轴上创建了一个偏移,但是它对任何方向或是所有轴都有作用。
于是我们得到了最后的输出结果,将其插入Master节点的Position槽,就得到了叶子在风中摆动的简单动画效果。
![[转载]Shader Graph着色器视图示例项目介绍插图9 [转载]Shader Graph着色器视图示例项目介绍插图9](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/10.webp)
复杂植被视图
我们在项目中加入了复杂的植被视图。这个动态效果是基于Tiago Sousa发表的一篇文章内容所制作,该文章详细讲解了系统背后的数学原理,所以我们需要简要介绍一下。
![[转载]Shader Graph着色器视图示例项目介绍插图10 [转载]Shader Graph着色器视图示例项目介绍插图10](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/11.webp)
这种系统最适合处理较大的枝叶,例如树木的枝叶。它会计算大型摆动效果,因为树的整体会在风中晃动,树枝上的变化较小,叶子也只会有较小的颤动。应用到网格的顶点颜色会控制各个阶段。
红色决定网格的哪些部分应该对叶子产生较小的颤动,所以它最适用于叶子的边缘。绿色能增加时间变化,确保枝干不会全部同时摆动。蓝色决定树枝连接树干的位置,还决定了哪些位置受风的影响最大。这是从底部向外延伸的简单黑-蓝渐变。
![[转载]Shader Graph着色器视图示例项目介绍插图11 [转载]Shader Graph着色器视图示例项目介绍插图11](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/12.webp)
当将这几个阶段结合起来后,就会得到风吹过枝叶的逼真效果。
当查看下面视图的时候,或许会感到有点复杂,但它其实并不像外表看上去那么复杂。现在我们把它分成下面几块了解一下:基础树干、树枝和叶子阶段。
![[转载]Shader Graph着色器视图示例项目介绍插图12 [转载]Shader Graph着色器视图示例项目介绍插图12](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/13.webp)
基础树干
这是系统的基础树干阶段。它的起始节点和简单植被视图的乱流节点相同,我们将这个波形乘以一个方向属性,以便更好地控制风所吹的方向。
这个阶段还使用了带有变化的重新映射正弦波形,就像简单植被视图一样。然后我们加入乱流波形和基础波形。
![[转载]Shader Graph着色器视图示例项目介绍插图13 [转载]Shader Graph着色器视图示例项目介绍插图13](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/14.webp)
树枝
这部分是第二阶段树枝摆动动画。首先我们将树干阶段的运动分离为单个向量值,并将该波形和蓝色顶点颜色通道相乘,从而决定网格的哪些部分符合“树枝”特点。然后我们降低波形强度,使它速度更快。
这样会创造出一系列基于较大动作的小型颤动波形。树枝摆动的另一半部分会平滑处理数值,实现更柔和的梯度,得到的效果非常不错。
![[转载]Shader Graph着色器视图示例项目介绍插图14 [转载]Shader Graph着色器视图示例项目介绍插图14](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/15.webp)
叶子
这部分是叶子阶段,用来添加快速的颤动效果。我们首先使用网格顶点颜色的红色和绿色通道,决定哪些边缘需要快速颤动。绿色通道决定动作的变化。区域绿色值的越高,动作会越强烈。红色通道决定网格的那些部分会有强烈的颤动效果。通常适用于树木网格上的树叶边缘。
![[转载]Shader Graph着色器视图示例项目介绍插图15 [转载]Shader Graph着色器视图示例项目介绍插图15](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/16.webp)
合并
最后我们要把所有这些内容添加到一起。添加叶子阶段到树枝阶段,然后再添加到主树干阶段,于是我们就得到了好看又复杂的风特效。
![[转载]Shader Graph着色器视图示例项目介绍插图16 [转载]Shader Graph着色器视图示例项目介绍插图16](https://xian-file-1256703172.file.myqcloud.com/Introduction%20of%20Shader%20Graph%20shader%20view%20sample%20project/17.webp)
版权所有:unity中文官方社区 原文地址:Shader Graph着色器视图示例项目介绍



Comments NOTHING